メシオプレス02 子テーマを使ったカスタマイズ基本
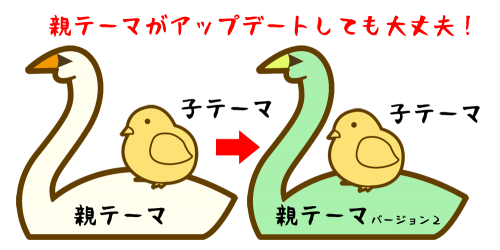
メシオプレス02に限らず、ワードプレスのテーマを直接編集しちゃうと、テーマがアップデートされたときに、修正した箇所が消えちゃうんですよね。
※メシオプレス02は、今のところインストールされるテーマ名を毎回変更して、誤って上書きしちゃわないようになってるみたいです。
そこで良く使われるのが「子テーマ」

対象テーマの、修正したい場所だけを別テーマとして切り離してしまうというやり方です。
やり方は、ワードプレスの公式サイトでも紹介されています(子テーマの作り方)が、言ってることがちょっとむずかしいんですよ。やることはカンタンなんですけどね。
このサイトでは、難しい理屈は抜きにして「こうしたらとりあえず出来る」っていう方法を解説していきますね。
子テーマの作り方
フリーのFTPツールなどを使って、ファイルの転送やフォルダ作成ができる方なら、とりあえず可能です。
大きな流れはこんな感じ
- サーバ上に子テーマ用のフォルダを作る
- style.css内で親テーマを指定する
- 思う存分カスタマイズする
では、やっていきましょう。
- サーバ上に子テーマ用のフォルダを作る
まず、フリーのFTPツールで、あなたのワードプレスが動いているサーバに接続してください。
そして、以下のフォルダまで移動します。<ワードプレスのインストールフォルダ>/wp-content/themes
ここに、子テーマ用のフォルダを作ってください。
フォルダの名前は、アルファベット(+数字)ならなんでもOK。ただし、すでにあるフォルダとカブらないようにしてくださいね。ちなみに、2014年8月時点のメシオプレス02フォルダは「msx-02-140805」です。たぶん、今後アップデートされたら、後ろの数字が変わっていくんだと思います。
ここでは例として、kote-ma というフォルダを作りました。
サーバでコマンド実行して、確認した結果がこちら。
bash-4.1# pwd /var/www/html/orenosa-ba/wp-content/themes bash-4.1# ls index.php infoplate5wp kote-ma msx-02-140805 twentyfourteen twentythirteen twentytwelve bash-4.1# cd kote-ma/ bash-4.1# ls screenshot.png style.css
- style.css内で親テーマを指定する
子テーマフォルダ内に、style.css という名前のファイルを作ります。
パソコンで、以下の様なファイルを作ってください。
保存時に、文字コードはUTF-8を指定してね。/* Theme Name: 子テーマで~っす Theme URI: http: //kote-ma.com/ Description: 子テーマの説明でーす Author: ORE-SAMA Author URI: http: //kote-ma.com Template: msx-02-140805 Version: 0.1.0 */ @import url('../msx-02-140805/style.css');うわあ…なんかズラズラと…って、思うかもしれませんが、必須なのは「Template」だけです。っていうか、これだけでもOK。Theme Nameは必須らしいんですが、なくても動きました。
Templateには、メシオプレス02のフォルダ名を書いてください。
@import…のところは、@import url('../<メシオプレス02のフォルダ名>/style.css');って書いてね。
めんどくさい人用
/* Template: msx-02-140805 */ @import url('../msx-02-140805/style.css');さて、これで外観→テーマを見てみると…。

できとる!
表示が真っ白で気になるというひとは、子テーマのフォルダに、screenshot.png という名前でサムネイル画像を置いておくと、表示されます。サイズは320 x 240 くらいで作っておけばいいと思います。

調子に乗ってサムネイルを作った例
- 思う存分カスタマイズする
ひとまず、スタイルシートのカスタマイズと、内部関数のカスタマイズをざっくり解説しますね。
スタイルシートのカスタマイズ
子テーマフォルダ内のstyle.cssに続けてどんどん書いていってください。
オリジナルで定義されたクラスなんかは、上書き定義できます。ワードプレスのインストールフォルダ/wp-content/themes/子テーマフォルダ/style.css
/* Template: msx-02-140805 */ @import url('../msx-02-140805/style.css'); 独自のスタイルシート定義をここから下に書いていく…内部関数(functions.php)のカスタマイズ
ワードプレスのインストールフォルダ/wp-content/themes/子テーマフォルダ/functions.php
<?php ここに、関数定義などを書く ?>
そんな感じ。
いったんファイル作っちゃえば、ワードプレス管理画面の外観←テーマ編集から、子テーマのファイルを編集できます。



