スマホ対応
スマホ対応といえば、「レスポンシブデザイン」。
ひとつのウェブレイアウトを作っておけば、パソコン、タブレット、スマホなど端末の表示範囲に従って、見やすく表示を調整してくれるというもの。
めしおプレス02は、この「レスポンシブデザイン」を真っ向否定。
「返って見づらくなり、収益を下げる可能性がある」とのこと。
ただ、何にもスマホ対策してないわけじゃないんですね。
「リンクが小さくて、となりのリンクをタップしちゃって、キーッとなる現象」
つまり、
「ファットフィンガー(ふとっちょの指)対策」がなされています。
具体的にはこんな感じ。
- リンクが密集している場所では、タップ用の隙間を自動で空ける
- ボタンを拡大する
- 本文の文字サイズを大きくする
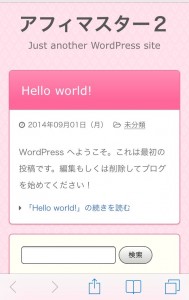
ふむふむ、なるほど。でも、なんかちょっと良くわかんなかった。一見、パソコンのレイアウトまんまだけど、実はスマホで使いやすいよう工夫されてるんだよ、っていうところがいいのかな。
一方、INFOPLATE 5 WPは、「スマホの画面です!」っていう感じの、レスポンシブデザイン。
ああ、なんか安心感(笑)
どっちがいいのかはわからないけど、正しいアフィリエイターの態度としては、「両方試す」そして、「自分で反応を確かめる」だと思うね。

スマホ対応の異なるワードプレステーマを持ってると、「反応悪いな」ってときに、サクッと切り替えられて楽…かも知れないね。